ずいぶん昔の話になりますが、まだブログなどのサービスが無かったころはレンタルサーバなどを借りてのWebサイト作成が流行っていました。
tableタグでレイアウトしたり、frameタグを使ったり、マウスポインタになんか付いてきたり、アクセスカウンタを設置したりといろいろありました。
そんな中に、画像の一部に隠しページへのリンクを埋め込むといったこともあったりしました。
当時はどうやっていたか覚えていませんが、今はhtml5のタグを使用することで簡単に任意のエリアをクリック可能にすることができます。
html5で画像などの一部をクリック可能にする方法
(クリック座標)

画像は以下よりお借りしました。
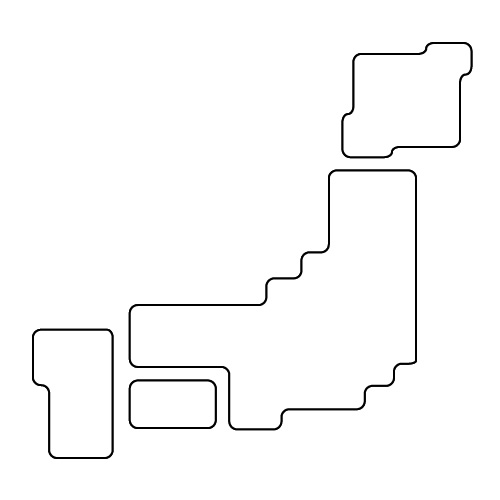
簡易的な日本地図で、陸地部分のみクリック可能となっており、クリックするとGoogle検索に飛ぶようになっています。
ソースは以下の通り。
<img src="画像のURL" alt="日本地図" usemap="#map" width="500" height="500" /></p>
<map name="map">
<area shape="poly" coords="352,52,425,52,425,42,471,42,471,72,459,72,459,146,391,146,391,156,342,156,342,114,352,114" href="リンク先URL(北海道)" />
<area shape="poly" coords="328,168,416,168,416,363,393,363,393,386,364,386,364,409,281,409,281,428,228,428,228,366,128,366,128,303,265,303,265,278,300,275,300,252,328,252" href="リンク先URL(本州)" />
<area shape="rect" coords="129,379,216,429" href="リンク先URL(四国)" />
<area shape="poly" coords="32,329,113,329,113,458,48,458,48,385,32,385" href="リンク先URL(九州)" />
<area shape="default" />
</map>
mapタグおよびareaタグで画像に対しクリック可能なエリアを設けています。
mapタグのname属性は、クリック対象となるimgタグのusermap属性と一致させることで連携されます。注意点として、imgタグ側ののusermap属性には先頭に「#」を記述する必要があります。
areaタグでは、クリック可能なエリアをcoords属性で範囲指定します。範囲の形式はshape属性で決まります。遷移先はhref属性で指定します。javascript:void(0);などを指定してスクリプトを実行することも可能です。
範囲する図形の形式は以下の通り。
| shape | 図形 | coords |
|---|---|---|
| circle | 真円(正円) | 中心となるX座標,Y座標,円の半径を指定 |
| rect | 四角形 | 左上の頂点X座標,Y座標,右下のX座標,Y座標を指定 |
| poly | 多角形 | 各頂点のX座標,Y座標を指定 |
| default | 全エリア | 指定なし |
rectについてはcoords属性の指定が増えますがpolyで代用が可能です。
defaultは指定範囲以外をクリックしたときなどで用います。
XY座標については、JavaScriptのoffsetX、offsetYを利用すると良いでしょう。上図ではエリア以外の部分をクリックするとテキストボックスにクリック座標を表示します。
単純なクリッカブルマップを作成するだけであればスクリプトも不要でできる時代になったようです。
ただ、使いやすくするのであれば、jQueryの「maphilight」プラグインなどがあるとさらに便利です。これは次の記事で扱う予定です。
書きました。