概要
多機能で軽量なテキストエディタです。
私はメインのテキストエディタに「TeraPad」を使っています。
軽量でシンプル、かつ、欲しい機能をしっかり抑えていてくれます。欲を言えばタブがあれば… というところでしょうか。
テキストエディタは極端な話、テキストファイルを編集できれば良いんですが、メインで使うとなると、以下の機能は最低ラインとして欲しいところです。
- Shif-JIS、UTF-8(、EUC-JP)の文字コードを扱える
- .htmlや.js、.javaなどの拡張子でタグや予約語を色分けしてくれる
- タブ文字、全角/半角スペース、改行コードなどをわかりやすく表示してくれる
- 行数表示、指定行へのジャンプができる
- タブ文字の表示桁数を変更できる
また、あれば便利だなと思うのが以下の機能です。これはメインエディタでなくても、サブエディタにあれば良いかなというものです。普段はそんなに使いません。
- 矩形選択、矩形貼り付けができる
- grep(複数ファイルでの文字列検索)できる
- 検索文字列をハイライトできる
- 複数ファイルをタブで表示できる、かつ、多重起動もできる
- 複数ファイルのdiff(差分)が取れる
他にもあるかも。思い出したら加筆しておきます。
TeraPadはタブ表示やgrepこそありませんが、上記のだいたいの機能を搭載しています。
加えて手放せない理由としては、インデントに慣れすぎてしまったせいです。
Enterで通常改行、Shift + Enterで直前の行のインデントと同じ段落で改行となります。
「Mery」エディタでは、標準機能にこそありませんが、マクロとキーボードコマンドで実現することができました。これは後述します。
今回、このエディタを試したのは、JavaScript開発で関数のアウトライン表示ができるエディタを探してたどり着いたためです。
アウトラインとは、端的には「もくじ」を指します。プログラミングでは関数やメソッドを別枠で一覧表示し、選択することでソース内の関数やメソッドにジャンプしてくれます。
IDEではメジャーな機能ですが、テキストエディタのジャンルで搭載していて、TeraPadと遜色ないものというお題目で見つかりました。
ダウンロード
上記の作者さまサイトよりダウンロードできます。
使い方
解凍後、「Mery.exe」で起動します。
標準のテキストエディタとしての使い方は書き始めるときりが無いので、設定を変更した部分について主に紹介していきます。
プラグイン
プラグインはアプリケーションに付加機能をつけることができます。
アウトライン機能はプラグインとして提供されています。
解凍したMeryフォルダ配下のPluginsフォルダに.dllファイルを置きましょう。
アプリケーションの再起動後、「ツール(T)」→「プラグイン(I)」で選択や設定が行えます。
標準以外のプラグインは以下で紹介されています。
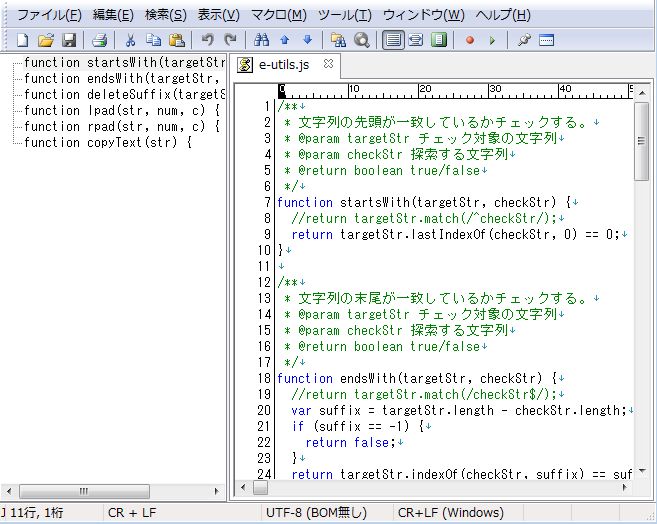
アウトライン
ソースの関数やメソッドを別枠表示してくれます。
中身は個人的に作っているJavaScriptの関数集です(ライブラリと言える自信は無い)。
基本的にJavaでできる文字列編集をJavaScriptでも実現してみようという試みです。
先駆者はたくさんいるので参考にさせてもらうことも多いです。
最近は開発と無縁の作業ばかりで進んでいません。
スニペット
マクロ
マクロはテキストの編集や操作を一連のコマンドとして提供する機能です。
解凍したMeryフォルダ配下のMy Macrosフォルダに.jsファイルを置きましょう。
プラグインと違い、別のフォルダでも問題ありません。
ただし、手動でアプリケーションに読み込ませる必要があります。これはMy Macrosフォルダに置いた場合も同様です。
「マクロ(M)」→「カスタマイズ(C)...」→「新規作成(N)」で.jsファイルを選択することでマクロを追加できます。
前述のインデントはマクロで提供されています。
また、以下で他のマクロも紹介されています。マクロは自作することもできます。
インデント
以下を参考に.jsファイルを作成しましょう。
// - ------------------------ --------------------------------------------------
// オフインデント(Shift+Enter)
//
// revised inuuik 2012-09-02
// - ------------------------ --------------------------------------------------
{
var s = document.selection;
Redraw = false;
s.NewLine(1);
s.StartOfLine(true, mePosLogical);
if (!s.IsEmpty) {
s.Text = "";
}
Redraw = true;
}
// - ------------------------ --------------------------------------------------
作成したマクロをアプリケーションに追加したあとは、キーボードコマンドに割り当てを行います。
「ツール(T)」→「オプション(O)」からオプション画面を開き、「キーボード」タブでカテゴリの”マクロ”から、追加したマクロを選択します。
上記のサイトではShift+Enterに割り当てを行うよう書かれていますが、このマクロは”自動インデントが有効な場合にも、無視して改行を行う”というものです。
その場合、TeraPadとは逆のキーコマンドとなってしまいます。
ですので、追加したマクロを選択した後は、「新しいキー(N):」欄にフォーカスを当て”Enter"キーを押しましょう。テキストボックスに”Enter"と表示されたら「割り当て(A)」を行います。
これで、Enterキーではオフインデント改行、Shift+Enterでは通常の自動インデント改行となります。
トラブルシューティング
うまくアウトラインで関数を拾ってくれない場合
正しい原因はわかりませんが、アウトラインが最初の関数以外を表示してくれないファイルがありました。
標準のJavaScriptソースとちょっと違うものではありますが、function XX() {}という関数宣言のルールに準拠したソースファイルです。
アウトラインを抽出する設定は「ツール」→「プラグイン」→「プラグインの設定」→「"Outline"を選択してプロパティ」から確認できます。
デフォルトだと、「タイプ」が”括弧 { }の数”という設定になっています。
ここを”カスタム”にして、以下の文字列を設定してみましょう。
-
function
-
}
これで、"function"で始まり、改行直後の"}"で終わる文字列を関数と見なし、アウトラインに抽出してくれます。
なお、ソースのインデントが正しく整理されている場合に限ります。